The link color is one of the first things a visitor notices when looking at a page on your website. It’s the first thing you see when you visit a website, and it can make a massive difference in whether or not you click through to a page. If you are looking for a way to change the link color in WordPress, you have come to the right place. This article will show you how to change the color of links in WordPress.
Why Change the Link Color in WordPress?
If you want to change the look and feel of your website, it’s essential to change the color of links. Changing link colors makes a big difference to your visitors. People often ignore links the same color as the rest of the text on a page. You can improve your ranking by using a contrasting link color. This is helpful when you have a lot of links on a page, primarily when you use links as navigational tools. People will likely notice the link if it stands out differently from the rest of the text.
It is also possible to change the color of links to fit in with your site’s theme and many other Methods. We will discuss some methods of link color changing.
Method 1: Change the link color in WordPress using the Customizer
If you want to change the color in the Customizer, there are a few easy steps you have to follow.
Step 1: You have to go to your WordPress website Dashboard and then hover over Appearance new menu will open, then click on Customize.
 Step 2: You will see the menu on the left side. The menu shows site and theme settings here you will find a link changing color option that is included by theme. You can change link color from here easily.
Step 2: You will see the menu on the left side. The menu shows site and theme settings here you will find a link changing color option that is included by theme. You can change link color from here easily.
 Note 1: Some themes do not include a link colors changing option, on the other hand, most of the themes give you option after purchasing the theme.
Note 1: Some themes do not include a link colors changing option, on the other hand, most of the themes give you option after purchasing the theme.
Note 2: The way of changing the color of the link by theme is different from another theme. You can find it by searching it in Customizer.
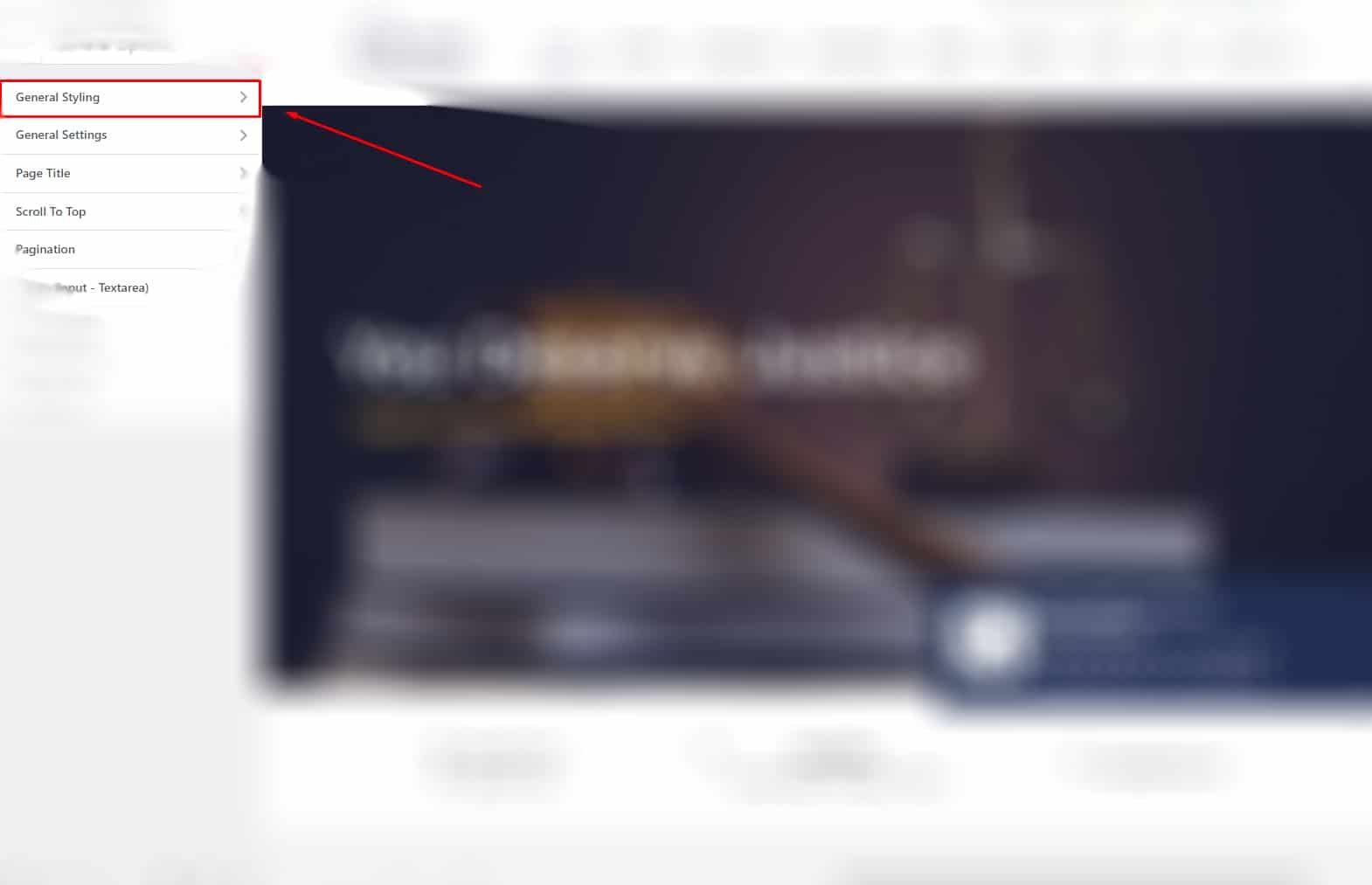
Step 3: You must click on General Option and then General Styling.
 Step 4: When you click on General Styling new menu will open. At the bottom of this you will find option of Link Color.
Step 4: When you click on General Styling new menu will open. At the bottom of this you will find option of Link Color.
 Step 5: From here You can select the color for changing the link color by Putting Color Code and you can find Color Code by searching on Google color code by Color name.
Step 5: From here You can select the color for changing the link color by Putting Color Code and you can find Color Code by searching on Google color code by Color name.
 Step 6: If You want link color on Mouse Hovering. You can find it here see pic for guide.
Step 6: If You want link color on Mouse Hovering. You can find it here see pic for guide.
 Method 2: Change the link color in WordPress using CSS
Method 2: Change the link color in WordPress using CSS
Have you ever noticed that your links look different than all the other links on your site? Well, they don’t have to. You can easily change the color of your links by adding a simple style. This guide will show you how to change the link color in WordPress using CSS.
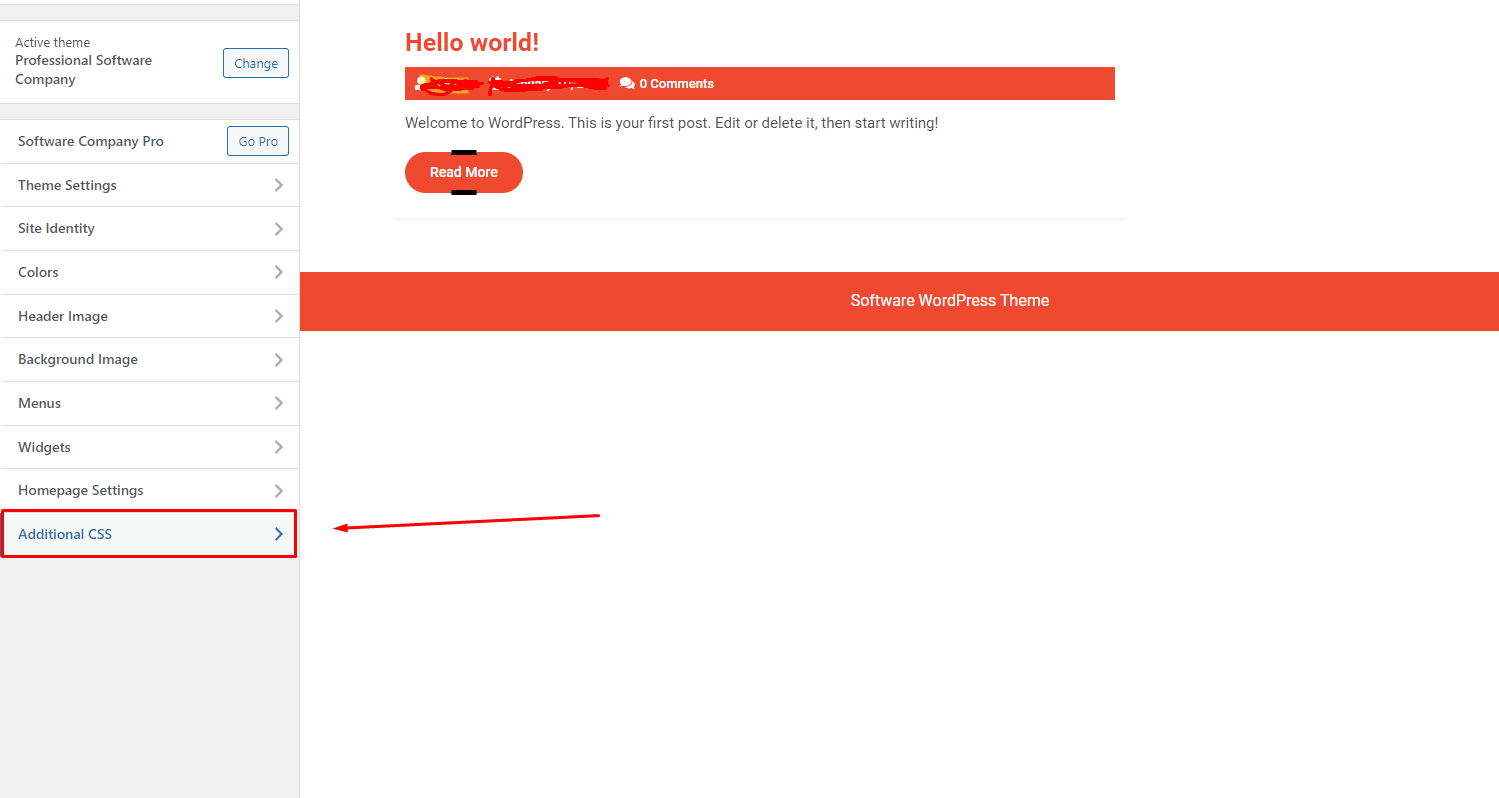
Step 1: You have to hover over the Appearance and then click on Customize new page will open. You will see at the left sidebar option Advanced CSS.
 Step 2: New interface will open after clicking on Advanced CSS. It’s the box where you can code your CSS. You are seeing the button Read More and Software WordPress Theme. These two are links, and the color of them is white. You can change their color by putting some CSS on the box.
Step 2: New interface will open after clicking on Advanced CSS. It’s the box where you can code your CSS. You are seeing the button Read More and Software WordPress Theme. These two are links, and the color of them is white. You can change their color by putting some CSS on the box.
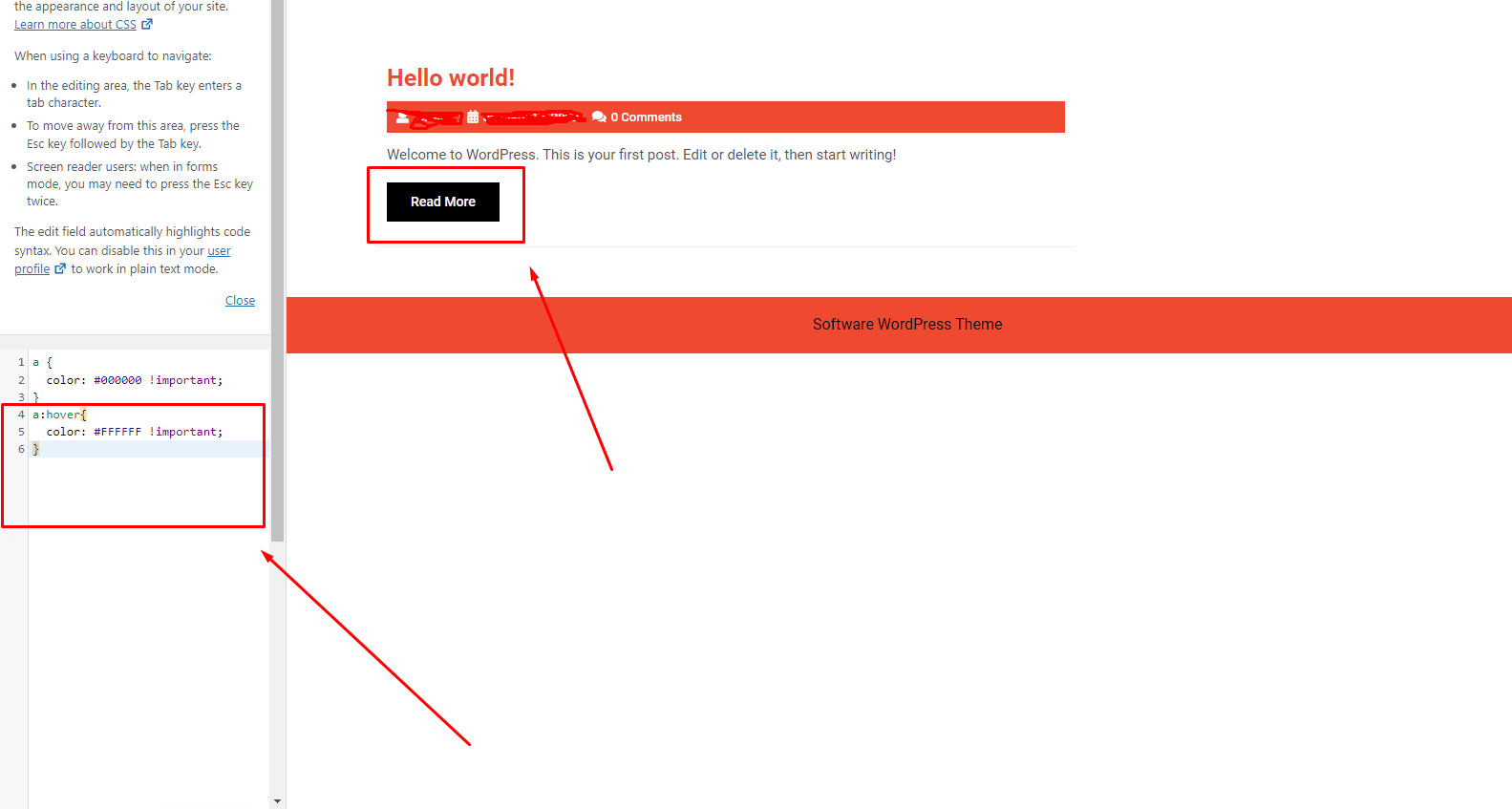
 Step 3: You can see in the Screenshot that when I put the CSS code, the color of links changes. Now it’s Black instead of White. In this way you can change the color from X to Y by putting CSS code.
Step 3: You can see in the Screenshot that when I put the CSS code, the color of links changes. Now it’s Black instead of White. In this way you can change the color from X to Y by putting CSS code.
 CSS Code for changing link Color:
CSS Code for changing link Color:
a {
color: #000000 !important;
}
Step 4: If you want to change the color on Mouse Hover, You can do it by adding some extra CSS.
 CSS Code for changing Link Hover Color:
CSS Code for changing Link Hover Color:
a:hover{
color: #FFFFFF !important;
}
Note: You can change the color with your favorite one by putting your Hex code.
Method 3: Change the link color in WordPress Using Page Builder like Elementor
If you’re using a page builder like Elementor to build your WordPress site, you can easily change the link color of your pages and posts. Here’s how:
Step 1: Log into your WordPress site and go to the page or post where you want to change the link color.
 Step 2: After opening the pages, Click on Edit with Elementor.
Step 2: After opening the pages, Click on Edit with Elementor.
 Step 3: By clicking on Edit with elementor, the page will click on the three-pointed lines.
Step 3: By clicking on Edit with elementor, the page will click on the three-pointed lines.
 Step 4: Some other options will show when you click on three lines. You have to click on the Site setting.
Step 4: Some other options will show when you click on three lines. You have to click on the Site setting.
 Step 5: When you click on the site setting new interface will open here. Here you have to click on Typography.
Step 5: When you click on the site setting new interface will open here. Here you have to click on Typography.
Step 6: When you click on the site setting new interface will open here. You can change the link color and link Hover color and can change another styling.
 Conclusion:
Conclusion:
This short article discusses the 3 Main methods of link changing in WordPress. If you have any questions after these methods, you can Contact us.


 Method 2: Change the link color in WordPress using CSS
Method 2: Change the link color in WordPress using CSS
 Conclusion:
Conclusion: